Contentstack
Venus Design System - Contentstack
Client
Year
This is a case study of how I led the design team to achieve a brand new design system. A redesign was needed to update the old UI to keep ourselves as the top player. A modern look was the ask + we also identified the gaps in the experience + we developed this design system for consistency across teams and products.
👋 Introduction

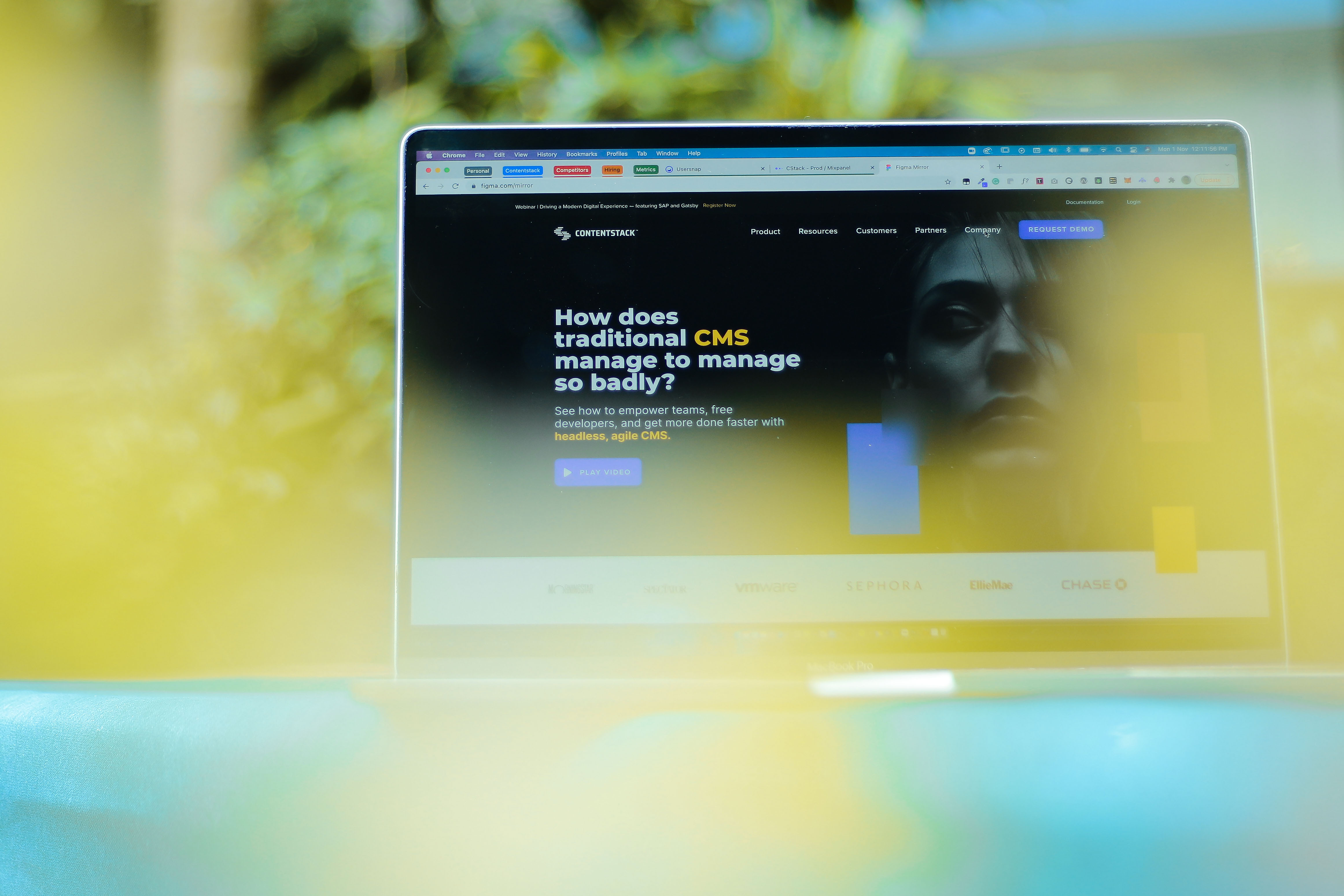
Contentstack is an API-based, headless content management platform that allows developers and content managers to create and manage content simultaneously and independently, to create websites and applications quickly.
Contentstack was launched in 2018 as a startup. It then grew to be world’s number 1 headless CMS which serves billions of API calls a day and petabytes of content to its users every month..
💼 My Role

I lead product design at contentstack. Among other responsibilities, one of the major goals I set for my team was to release a design system internally and a part of it publicly for customers (developers) to build marketplace apps and widgets.
Responsibilities
- Building and managing the design team
- Setting up a new design system to maintain consistency across the products
- Closely working with the product team to define the road map and plan and execute design
- Research and design
- Drive ideation workshops and design showcases
- Manage design scope
- Monitor design delivery
Design team size
6 Designers
Tools
whimsical, zoom, figma, storybook
Duration
Jan 2020 - On-going
🤯 The problem
All the designs are scattered across different agencies and we lack consistency in some areas of the product
🔍 Research
Who is the user?
Primary users of the system are going to be the developers who will be building widgets and marketplace apps for the clients.
Secondary users are going to be us - designers and engineers.
How does one go about creating a Design System for a complex and growing web application? I didn’t know the answer so we started this project with some heavy research. We read medium articles, studied the guidelines laid out by Google, Facebook, Apple, Airbnb, and Atlassian, and searched for other designers who faced a similar challenge.
- Why do we need one?
- Won't it slow down the entire design process?
- Why are we building this?
- What is the problem we want to solve?
- What does success look like? (for our customers, the business, etc…)
- Who is this for?
- What is the scope of this project?
Goals
Based on the research, we captured these goals for all stakeholders, which became a direction for the project.
Developers (Customer Side)
We wanted to build widgets or marketplace apps that should look like an extension of contentstack.
Developers (Contentstack Engineers)
We wanted to reduce the development effort by identifying common components. Also, changing at one place should reflect throughout the app.
Designers (Contentstack Designers)
Without slowing down the process much, we wanted to bridge the connection between designers and provide a consistent experience for our users. Also getting the updates on the changes/additions of components to design system
🤔 Making sense of it all

- Inconsistency
As you can see, our product had many inconsistencies, be it in colors, components, guidelines…, which can have detrimental effects on the overall experience & the brand image. - Redundancy
For designers, not having a library of components means you’ll have to do repetitive design work to create your product screens. This also applies to the implementation, since developers would have to spend more time and effort to create new components.
“Why do we have different font weights and paddings for the titles of the fields?” Harshal — Engineering Manager
“The primary buttons in some places have an icon and in some places it doesn't..” Sinal — Front End Engineer
- Rigidness
Nonexistence of a buttons’ hierarchy nor a clear structure for the different states of the components used across platforms. - Communication
Maintenance of the design system and its scaling is a challenge, designers have to communicate with each other well. Before making changes to an existing component, doing a research on the usage of component across different use cases and - Accessibility
For a product that’s used by thousands, we need to accommodate our different types of users, including the ones with visual, auditory, and motor impairments to create inclusive experiences.
🖥️ Kicking off the design

To learn the proper approach for the definition of the structure and guidelines of our components, we set up a team of designers and engineers. Our high-level objective was to have a set of elements that could coherently co-exist within a larger system. George did learn about Atomic Design methodology and figured it will work well as the foundation of our system.
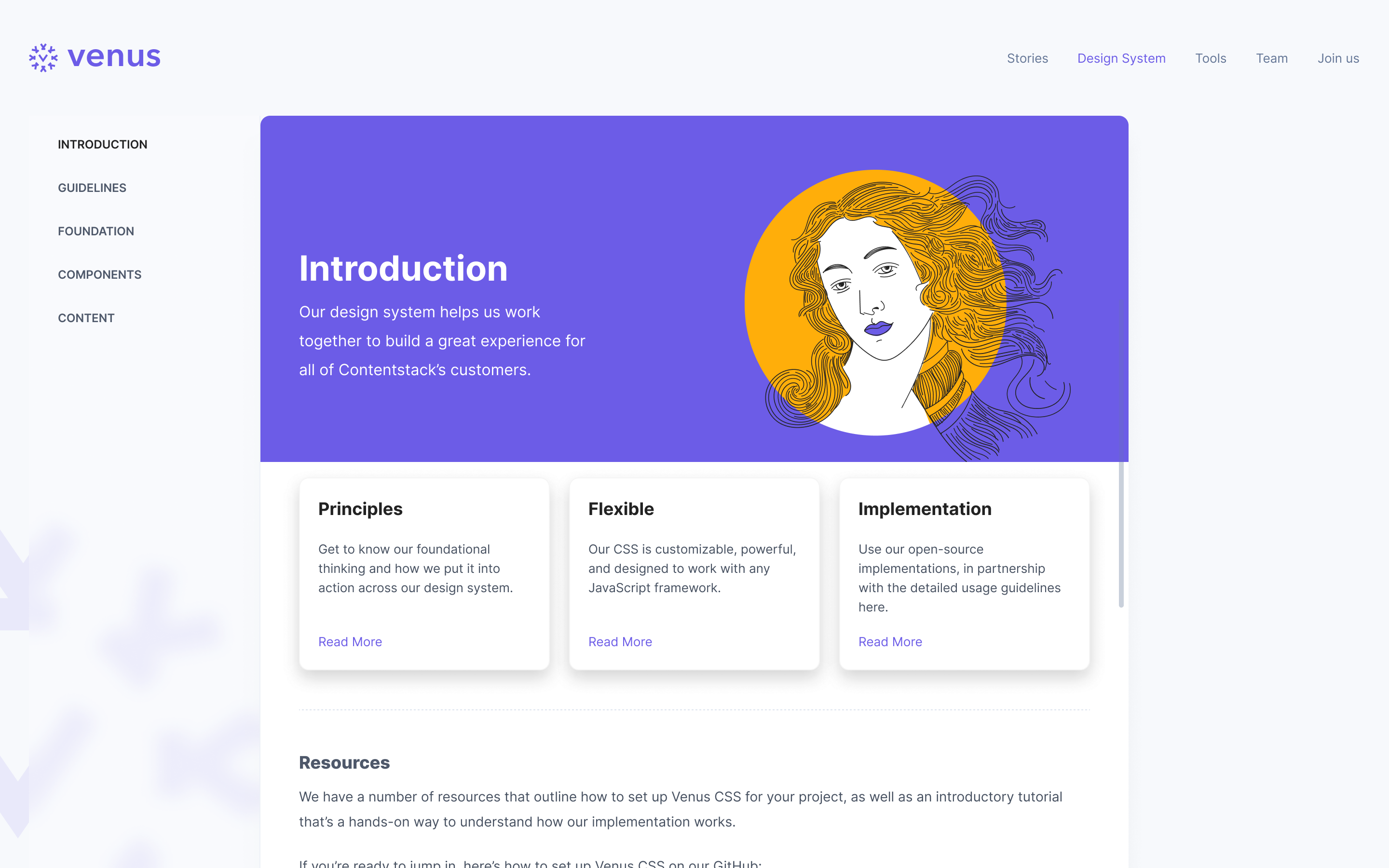
As designers, we take huge pride in our design’s beauty and functionality. And this has inspired us to name our Design Language Venus. Venus (/ˈviːnəs/) is a Roman goddess, whose functions encompassed love, beauty, desire, sex, fertility, prosperity, and victory.
🦴 Information Architecture

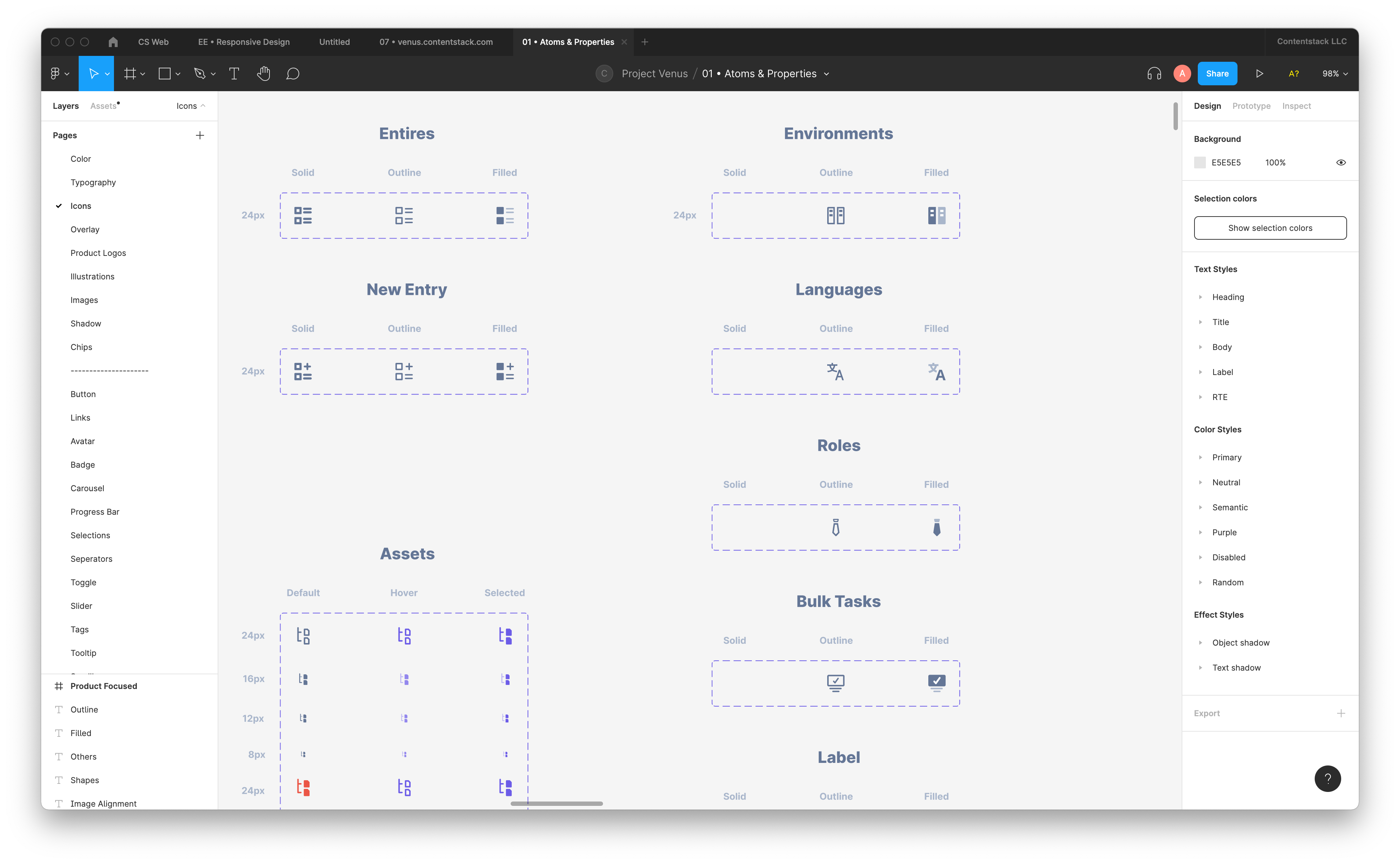
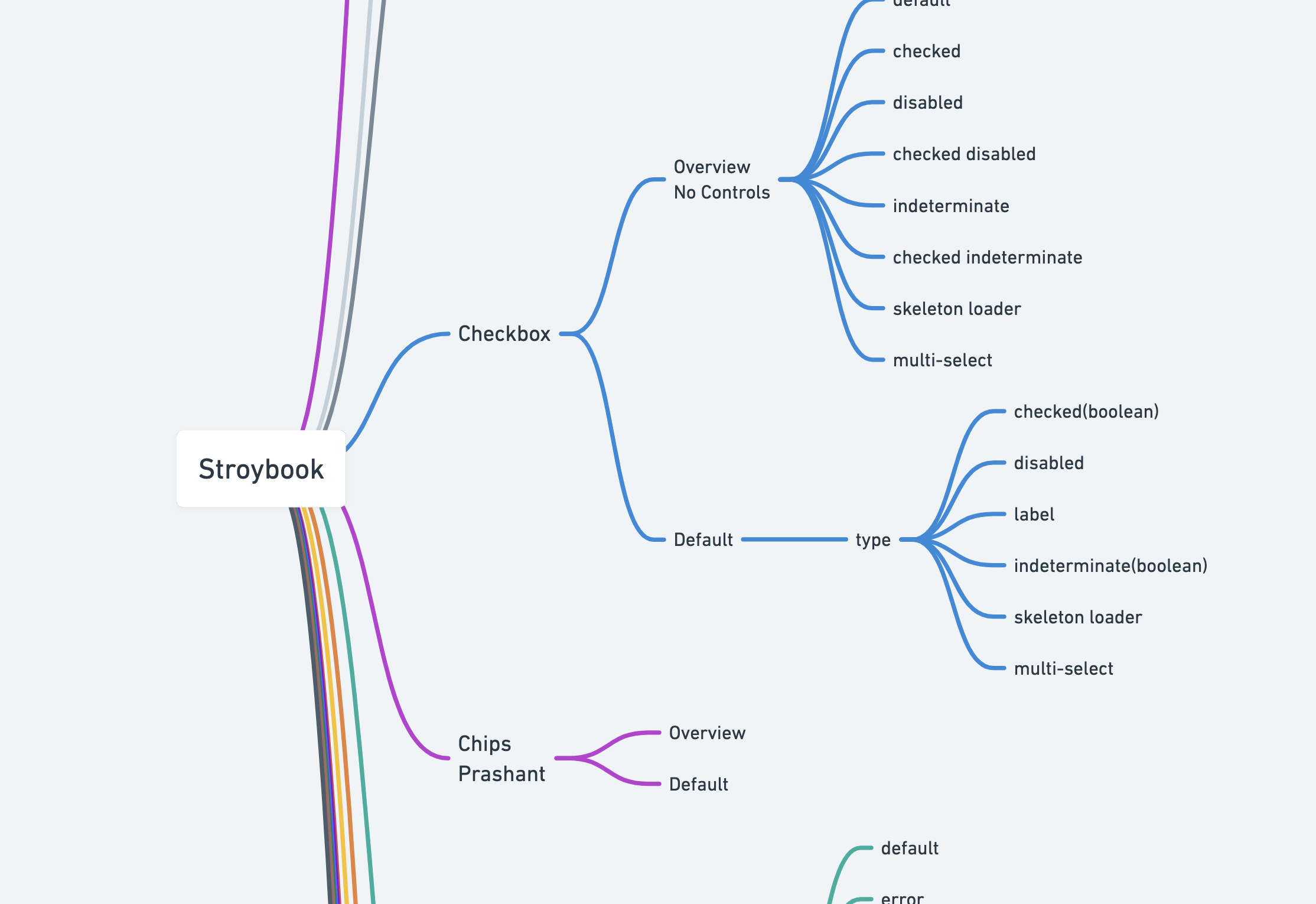
For our application of the Atomic Design approach, Vini used whimsical to list out the entire components that are used on our platforms and organized them into an initial structure of atoms, molecules, and organisms.
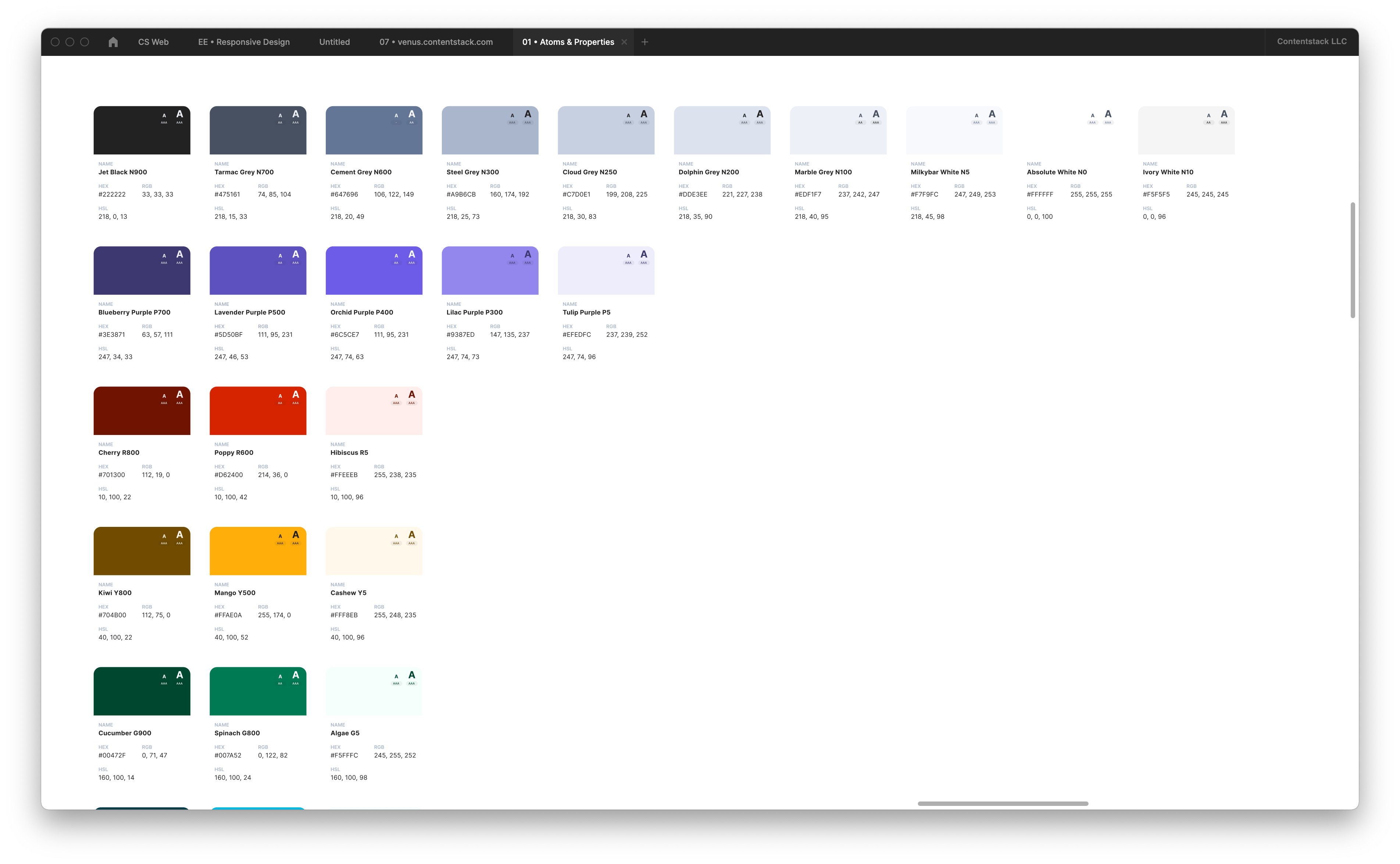
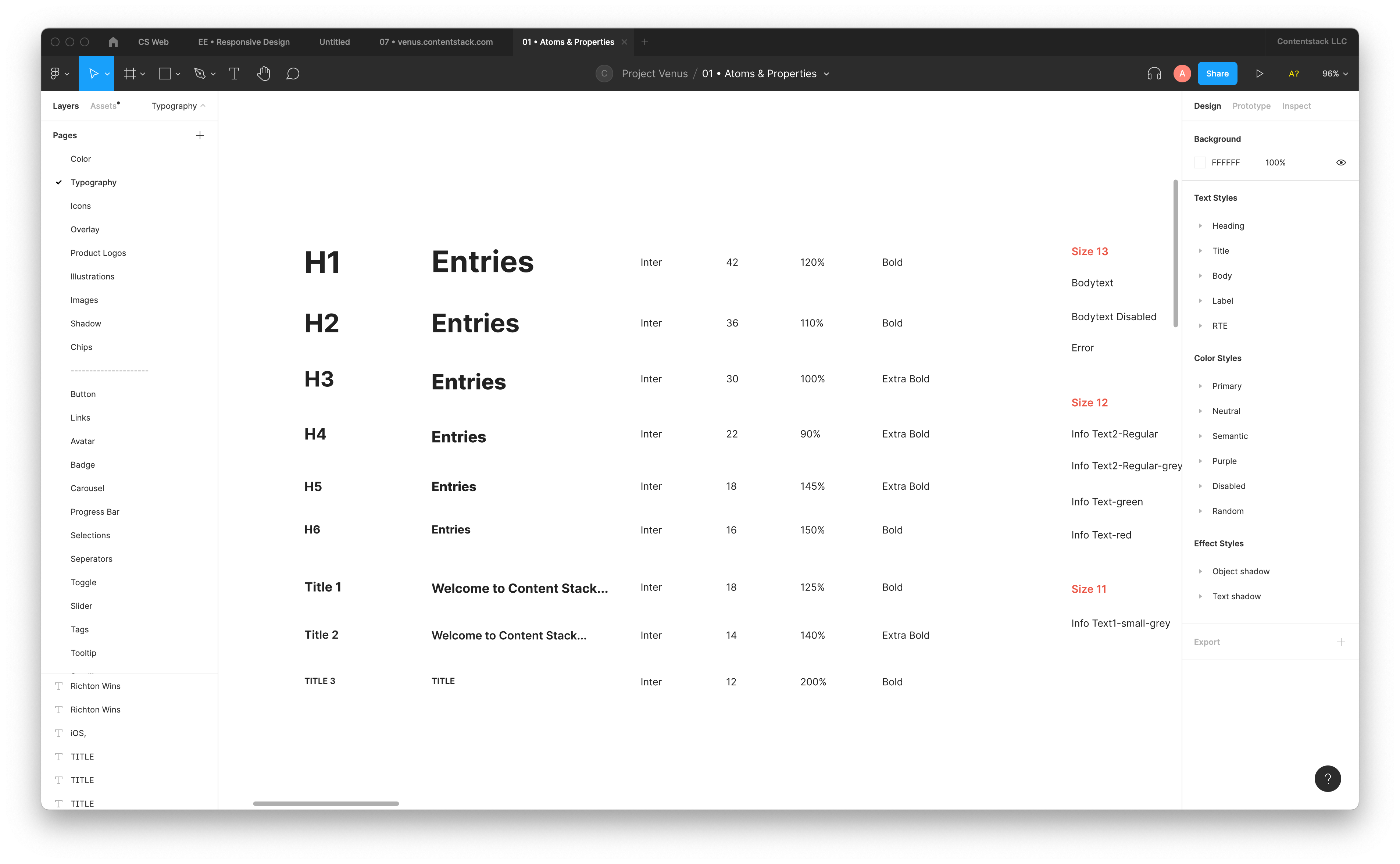
We started with atoms, the smallest units, that will be the foundation for our design system; namely typography, colors & spacing.
🧪 Evaluation

Working on our design system has been very challenging, but it has brought about many positive benefits for the company on different levels.
For us
- Development
This simplified the life of developers. Speaking one language with the design team when discussing implementations. Focus on the feature not the low-level UI primitives (color & space values, small components, interactions, states, etc). - Design
Having a ready-to-use library of components made creating high-fidelity interfaces a straightforward task by bringing designing interfaces from days to a couple of hours. - Experimentation
The design system allowed us to quickly build prototypes, test more ideas than before, quickly evaluate our hypotheses, and even create more variations to A/B test.
For the users (customers who are developers)
Can create widgets/extensions/marketplace apps that will provide a consistent experience and it feels like it was a part of the app itself.
🔬 Findings
The process of solving this issue has been a major learning ground for the whole design team. We are not experts in building design systems. However, we experienced many challenges that allowed us to improve our soft and hard skills. Here are a few of the learnings:
- Onboarding a new designer to the design system and its naming conventions is time consuming.
- Changing a component is not so easy. To communicate design system changes, we have to create a dedicated slack channel.
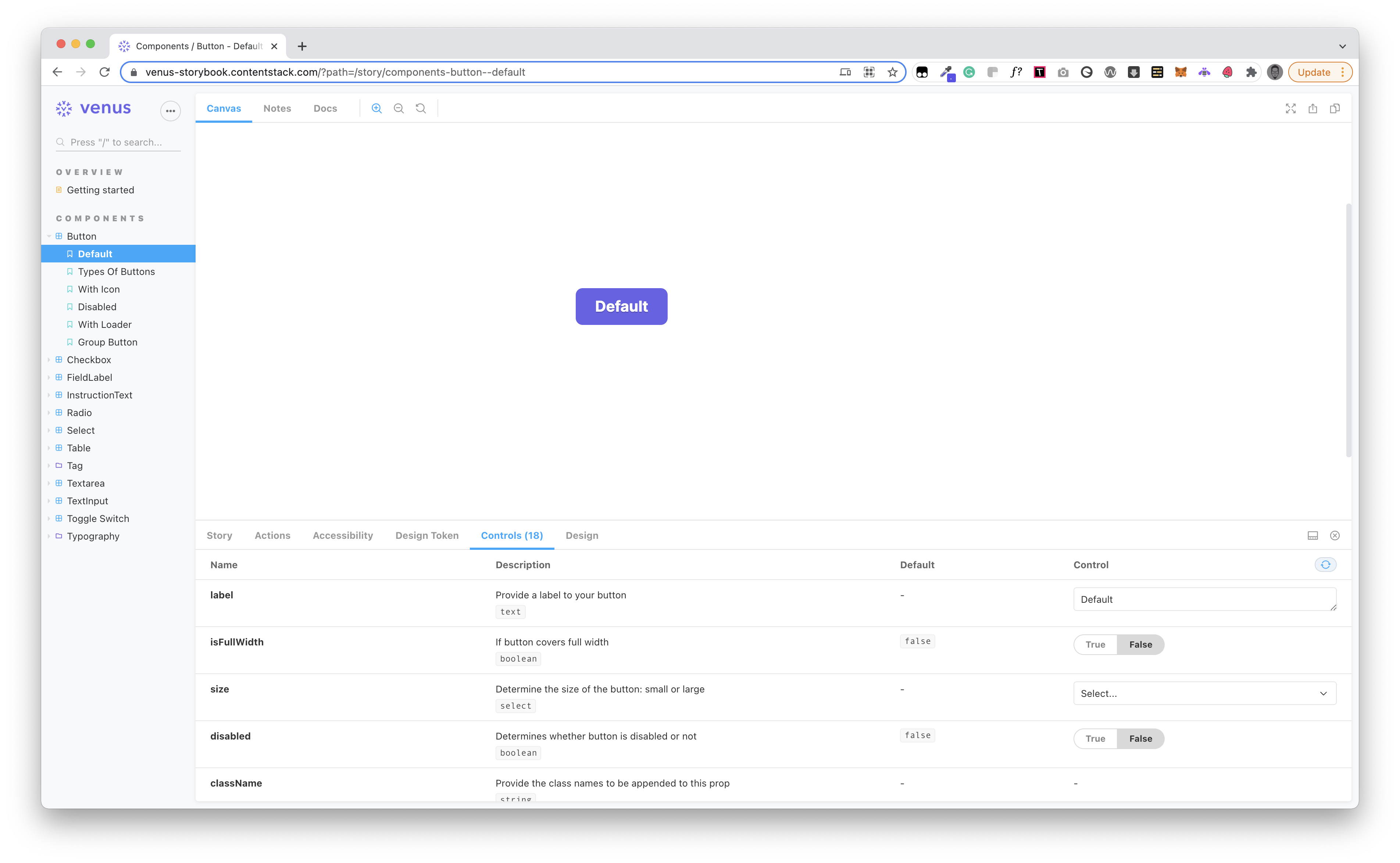
- Getting everybody on the same page and working together as a unit. At the end of the day the developer's storybook and designer’s design system should talk the same language.
- The system can be a blocker at times to think of a better interaction, since you are bound to use a defined pattern.
Fun fact
We started with figma free plan initially and started creating components. We were of the assumption that once we have a paid plan and Org created on figma we can migrate it. We found that it's not how figma works - Orgs are fundamentally different from other teams created on Figma, in that they exist in a space that's separate from the rest of the platform — by design, they're not meant to interact with teams and users outside of the Org.
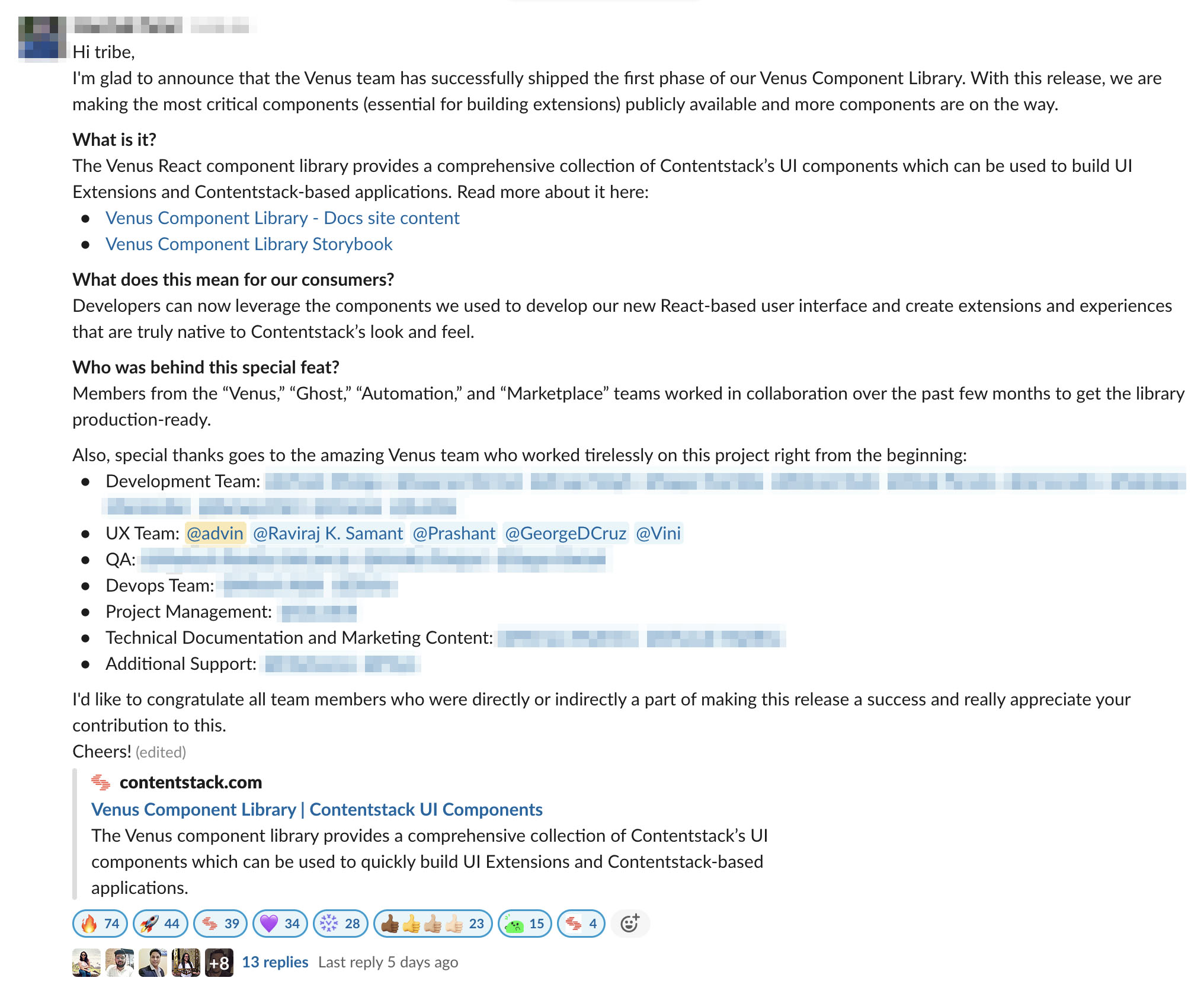
🏆 Post live

“This makes our extension creation process seamless.”
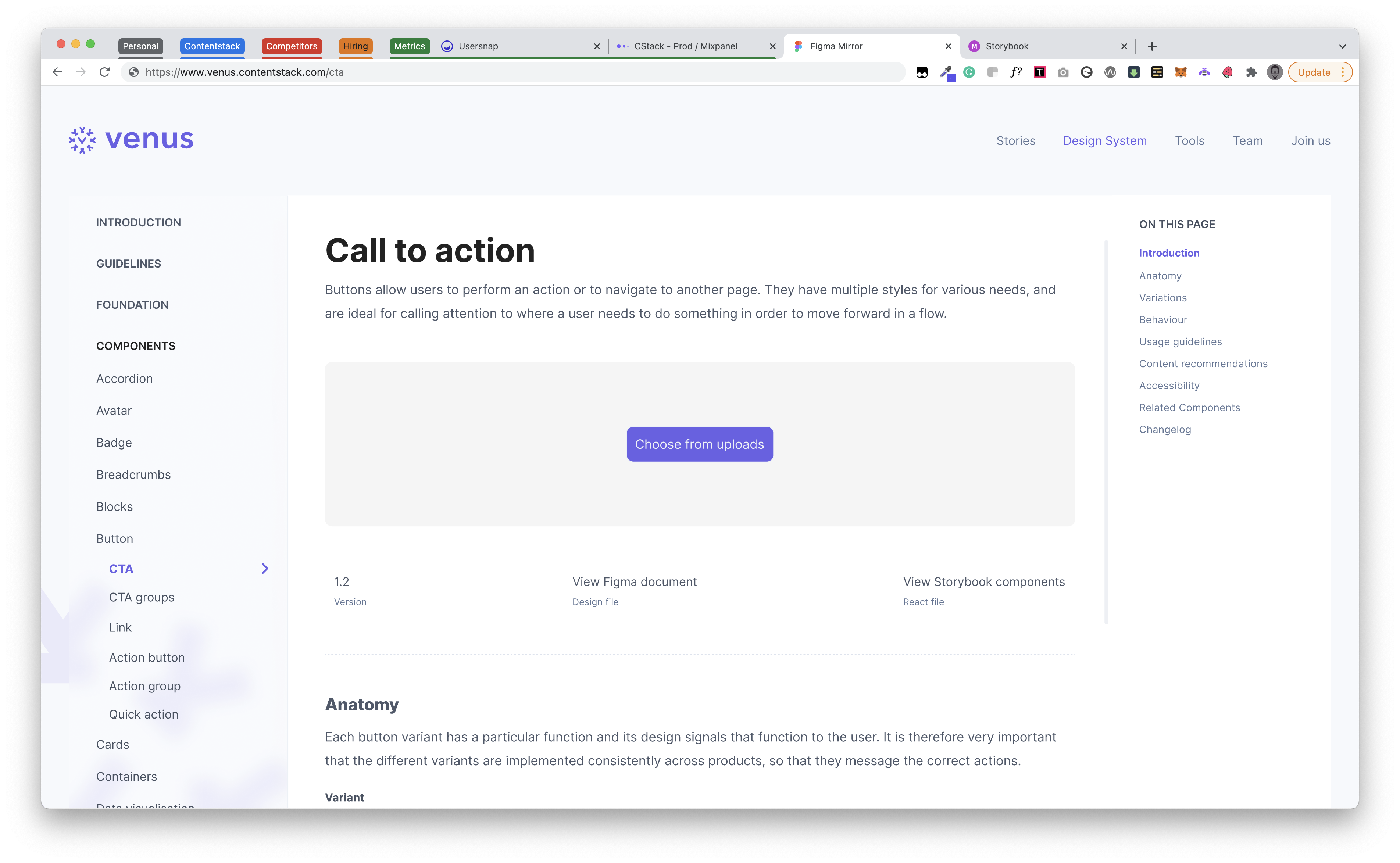
This is the general notion we are getting from our customers. While this is just beta and our proper version of the design system is yet to be released. We wanted that to be the place where we talk about everything design - experience, philosophy, story, anatomy, version etc.
Rock solid team who made this happen -
George - Helped with research on Atomic Design Methodology and documented major components.
Vini - Helped with extensive research and defined the information hierarchy.
Raviraj - Did constant check on the design system and developed components. Helped in adding components.
Prashant - Helped in documenting components and made sure the system is clutter free. Variants only when we have the absolute need of it.
🎨 Final Design